Mazda Road To Indy.TV Social Media Hub
Collecting content from multiple social network services into a unified web format
The Mazda Road to Indy program helps young race car drivers improve and get closer to racing in the IndyCar Series and the famous Indianapolis 500 race. As a front-end developer, my job was to help create a website where fans, drivers, and industry experts could interact and share content using the #RoadToIndyTV hashtag. This content aggregator was designed to spark conversation and engage users interested in the exciting world of motorsports racing.

Challenges
Challenge #1
Get more people interested and excited about a web series that comes out every other week. The series focuses on the behind-the-scenes world of motorsports racing and features the teams, fans, and drivers. We want to grow the number of people who know about this series so that they, too, can share in the excitement and suspense.
Challenge #2
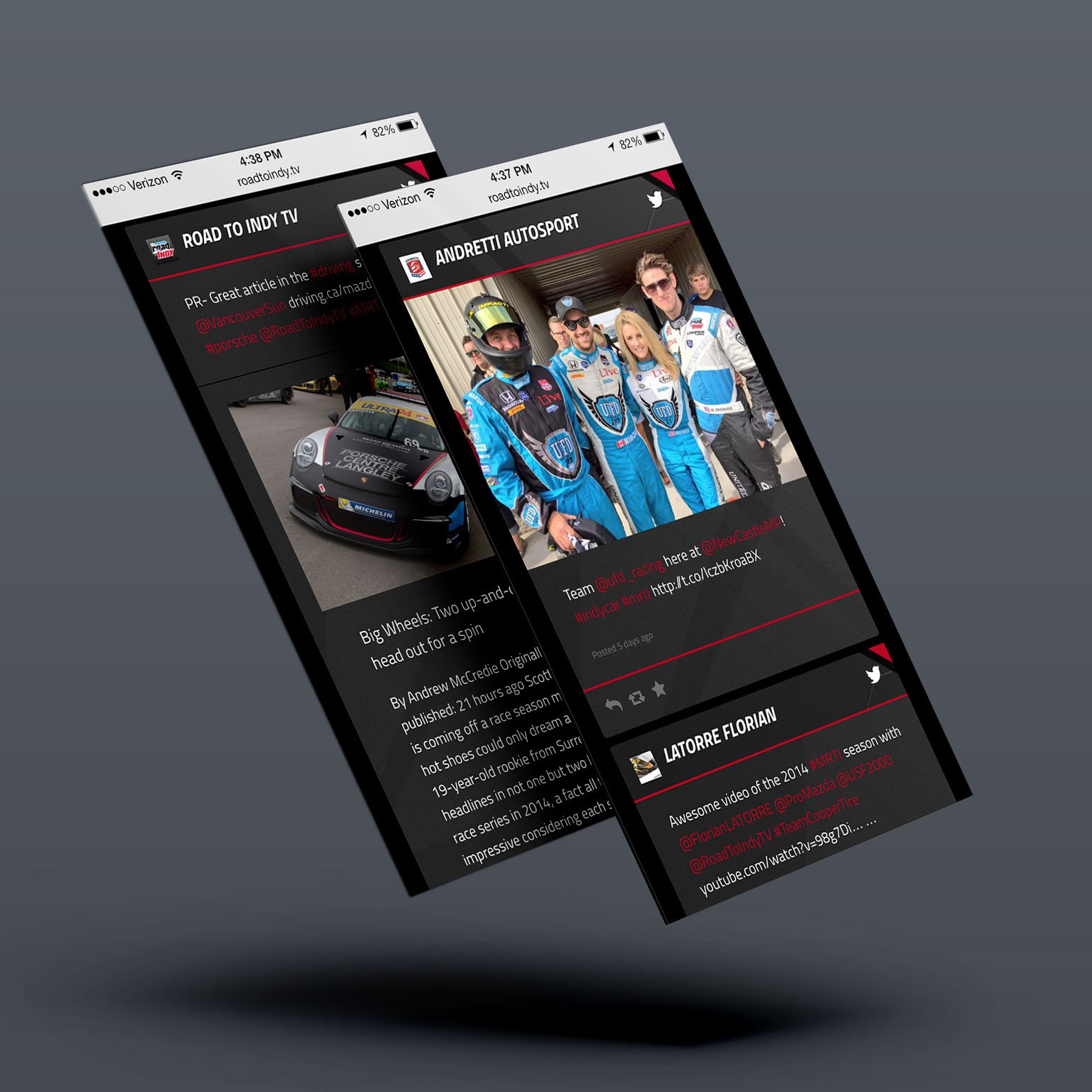
Instead of starting from scratch, we wanted to create a user-friendly social media experience that can be viewed on multiple devices. The experience will be a hub for fans, drivers, and industry experts to share their thoughts and experiences using the #RoadToIndyTV hashtag. The social media hub needs to search all social media platforms, gather all relevant content into one place, and display it on a social wall in real time.
-
Dev: Matthew Lett
Design: Roy Rodezno
Consultant: Mark Weaver @Twine
Content: Samantha Henry
-
1 month
-
HTML, CSS, Jquery, Ajax
-
Photoshop
TwineSocial
Photo Description: the media room at The Victory Group in Tampa on the RoadToIndy.TV press launch day where the app was featured and user-generated content was successfully aggregated in real-time.
Move fast.
Consider the timeline.
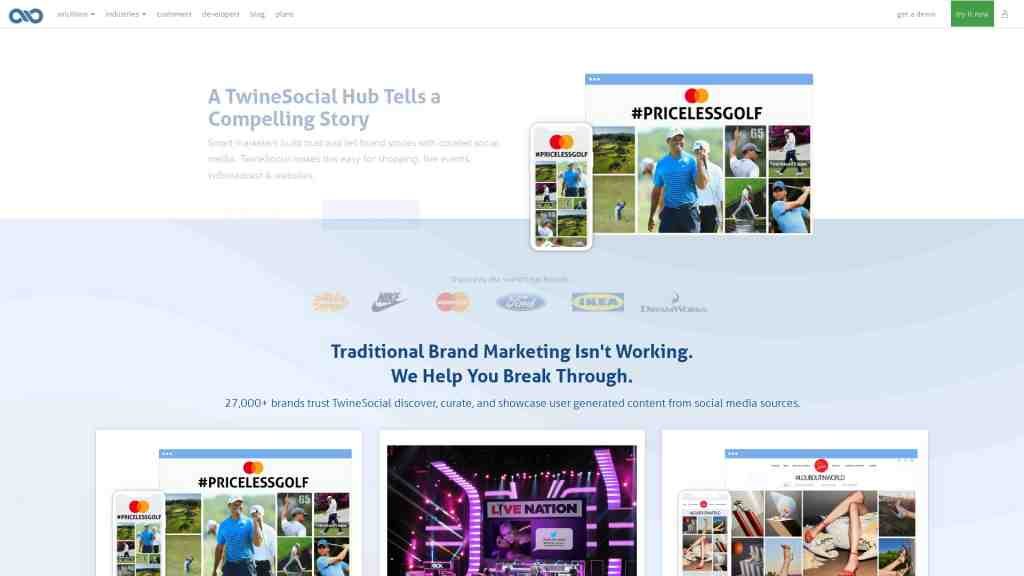
We leveraged TwineSocial because it was built to increase social sharing and content moderation rules can easily be setup within the platform. It can be integrated into any web format to showcase user-generated content from all social media sources.
Continue iterating until we can get something that looks right.
Simply pasting the TWINE API widget in the middle of a web page can bring about all sorts of visual and web design mayhem. We needed to start ideating as a team and discussing how to prevent that mayhem by going broad with our ideas and working our way down to something narrow. We tried hard not to “boil the ocean” with every design idea but explored how a social media aggregator would fail or succeed in displaying social media content.